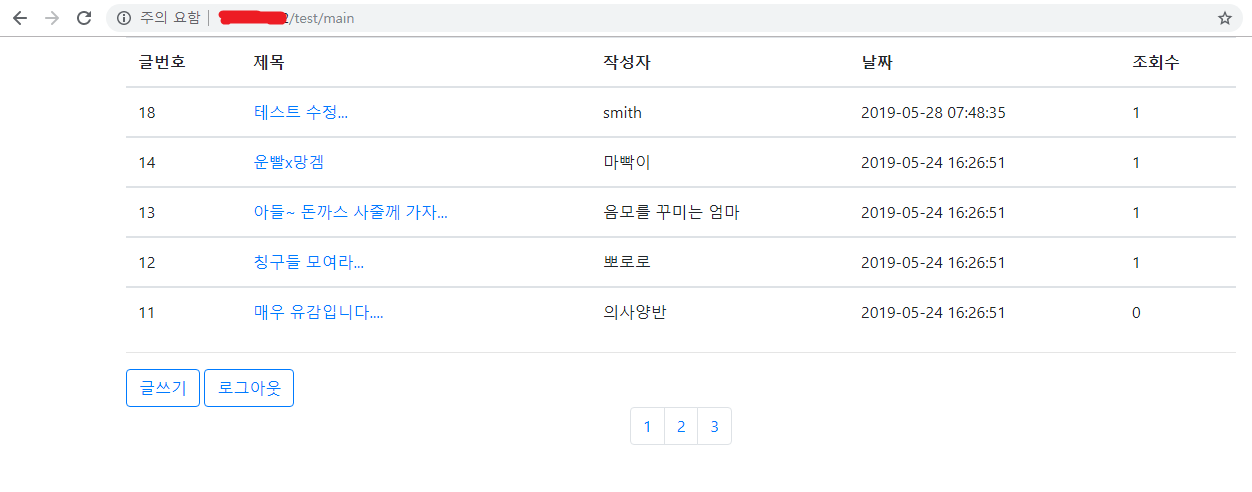
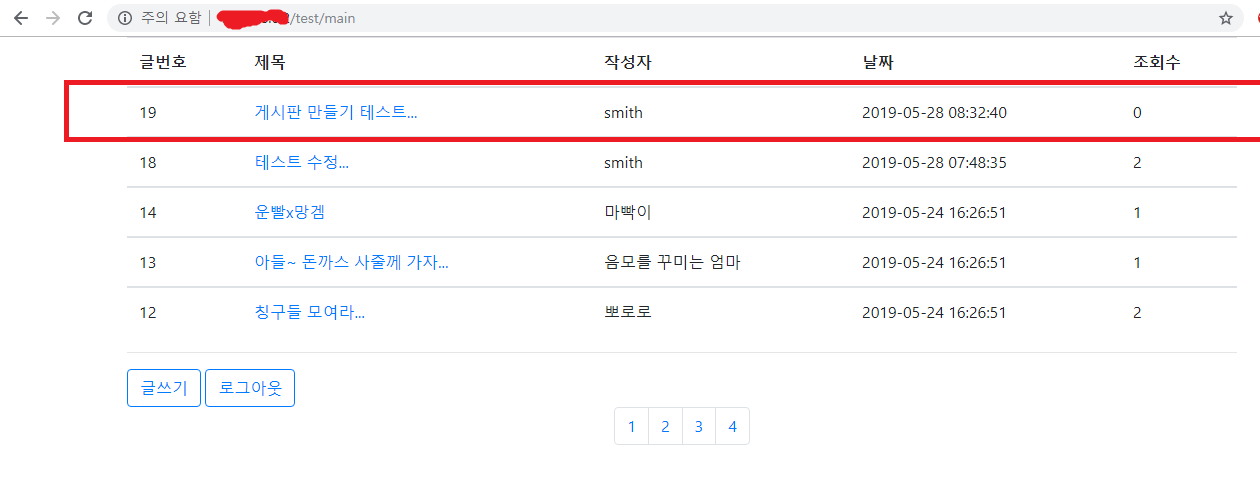
[main]화면에서 18번 글 의 조회수는 1

제목을 클릭하면 해당 글 읽기 가 되고 조회수가 올라간다.
글 쓰기 버튼을 누르면 글쓰기 화면으로 전환된다.
우선 읽기부터....
[read.php]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
<?php
include "../connect_db.php";
session_start(); //session 가져오기
//session에 데이터가 없다면 로그인 화면으로 GO
if (!isset($_SESSION['userID'])) {
header('Location : http://wamp서버ip주소:80/test/login/login');
}
// main.php에서 넘어온 글 번호 값
$index=$_GET['idx'];
// 조회 수 증가
$increase_sql = "UPDATE board SET views = views+1 WHERE idx ='$index'";
$increase_result = $db->query($increase_sql);
// 해당 글을 읽어오기 위한 쿼리문..
$sql = "SELECT * FROM board WHERE idx='$index'";
$result = $db->query($sql);
$data = $result->fetch_array(MYSQLI_ASSOC);
?>
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="/test/js/bootstrap.js"></script>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>글 읽기</title>
<link rel ="stylesheet" href="/test/css/bootstrap.css">
</head>
<!--php의 변수 html로 가져오기-->
<input type="hidden" id="d1" value="<?=$index?>">
<!--삭제를 위한 스크립트-->
<script>
$(document).ready(function(){
//삭제 버튼 클릭시
$('#delete_btn').click(function(){
$.ajax({
type : 'POST',
url : 'http://192.168.0.2:80/test/notice_board/delete',
data : {
idx : $("#d1").val()
},
success : function(result){
if(result=="success"){
alert("글 삭제 성공");
location.replace('http://wamp서버ip주소:80/test/main');
}else if(result=="Fail:delete"){
alert("글 삭제 실패...다시 시도 해주세요.");
}
},
error : function(xtr,status,error){
alert(xtr +":"+status+":"+error);
}
});
});
});
</script>
<body>
<div class ="container">
<table class ="table table-bordered">
<thead>
<caption>글 읽기</caption>
</thead>
<tbody>
<tr>
<th>제목 : </th>
<td><?php echo $data['title'];?></td>
</tr>
<tr>
<th>작성 일자 : </th>
<td><?php echo $data['date'];?></td>
</tr>
<tr>
<th>조회수 : </th>
<td><?php echo $data['views'];?></td>
</tr>
<tr>
<th>작성자 : </th>
<td><?php echo $data['author'];?></td>
</tr>
<tr>
<th>내용 : </th>
<td><?php echo $data['contents'];?></td>
</tr>
</tbody>
</table>
<!--본인이 작성한 글이라면 수정,삭제 버튼 보이기-->
<?php
if($_SESSION['userNAME']==$data['author']){
?>
<a class="btn btn-outline-primary" id ="update_btn" href ="/test/notice_board/update_write?idx=<?php echo $index;?>">수정하기</a>
<input type ="button" class="btn btn-outline-primary" id ="delete_btn" value="삭제하기">
<?php } ?>
</div>
</body>
</html>
|
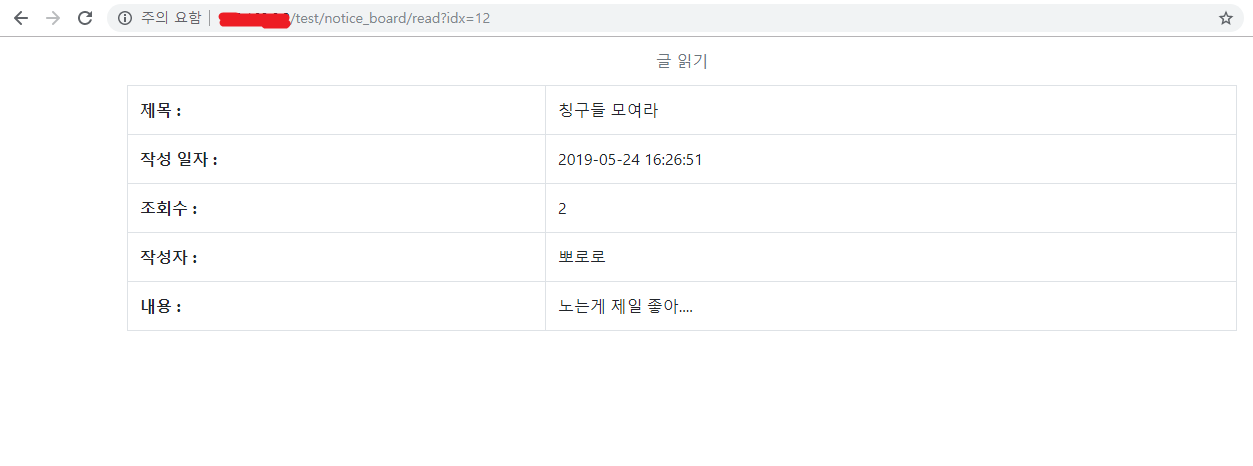
실행 화면(본인이 쓴 글이 아닌 경우) - 수정,삭제 버튼 안보임
조회수가 1증가된 2가 됨...

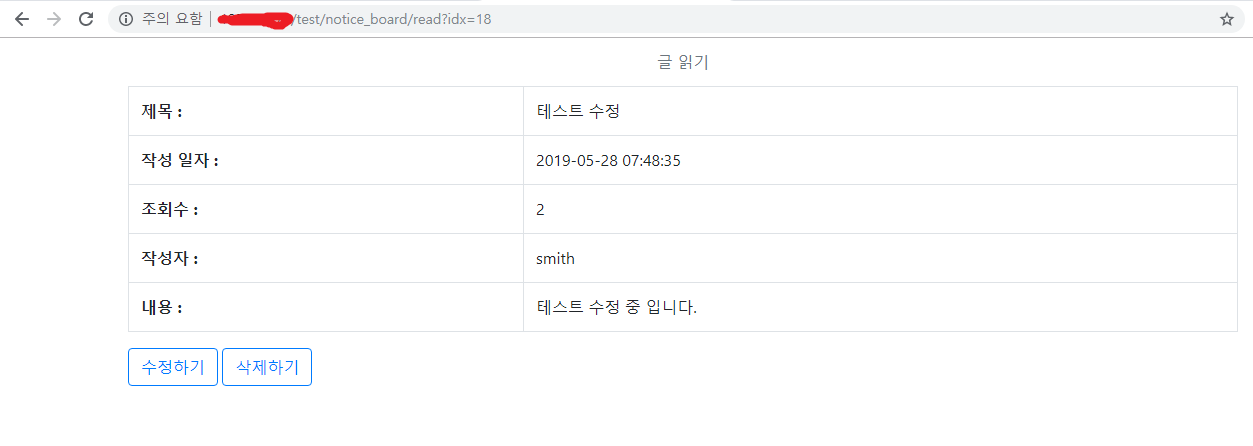
실행 화면(본인이 쓴 글 일 경우) - 수정,삭제 버튼 보임

글 쓰기
[write.php]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<?php
session_start(); //session 가져오기
//session에 데이터가 없다면 로그인 화면으로 GO
if (!isset($_SESSION['userID'])) {
header('Location : http://wamp서버ip주소:80/test/login/login');
}
?>
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="/test/js/bootstrap.js"></script>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>글쓰기</title>
<link rel ="stylesheet" href="/test/css/bootstrap.css">
</head>
<script>
$(document).ready(function(){
$('#form_data').submit(function(e){
e.preventDefault();
$.ajax({
type : 'POST',
url : 'http://wamp서버ip주소:80/test/notice_board/insert',
data : $(this).serialize(),
success : function(result){
if(result=="success"){
alert("글 쓰기 저장 성공");
location.replace('http://wamp서버ip주소:80/test/main')
}else if(result=="Fail:save"){
alert("글 쓰기 저장 실패...다시 시도 해주세요.");
}else if(result=="Fail:title"){
alert("제목이 없습니다. 제목을 입력하세요.");
}else if(result=="Fail:contents"){
alert("글 내용이 없습니다. 글 내용을 입력하세요.");
}
},
error : function(xtr,status,error){
alert(xtr +":"+status+":"+error);
}
});
});
});
</script>
<body>
<div class ="container">
<form id ="form_data" method ="POST">
<table class ="table table-bordered">
<thead>
<caption>글 쓰기</caption>
</thead>
<tbody>
<tr>
<th>제목 : </th>
<td><input type ="text" name = "title" id = "title" class="form-control" placeholder = "Enter your Title"></td>
</tr>
<tr>
<th>작성자 : </th>
<td><?php echo $_SESSION['userNAME'];?></td>
</tr>
<tr>
<th>내용 : </th>
<td><textarea cols="10" name = "contents" id = "contents" class="form-control" placeholder = "Enter your Contents"></textarea></td>
</tr>
</tbody>
</table>
<input type = "submit" class="btn btn-outline-primary" value = "저장하기">
</form>
</div>
</body>
</html>
|
[insert.php]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php
include "../connect_db.php";
session_start();
$title = $_POST['title'];
$contents = $_POST['contents'];
$name = $_SESSION['userNAME'];
// 제목하고 글 내용이 비어있는지 확인 후 insert 쿼리 실행
if($title == NULL){
echo "Fail:title";
}else if($contents == NULL){
echo "Fail:contents";
}else{
$datetime = date_create()->format('Y-m-d H:i:s');
$sql = "INSERT INTO board VALUES (NULL,'$title','$name','$contents','$datetime',0)";
$result = $db->query($sql);
if($result){
echo "success";
}else{
echo "Fail:save";
}
}
?>
|
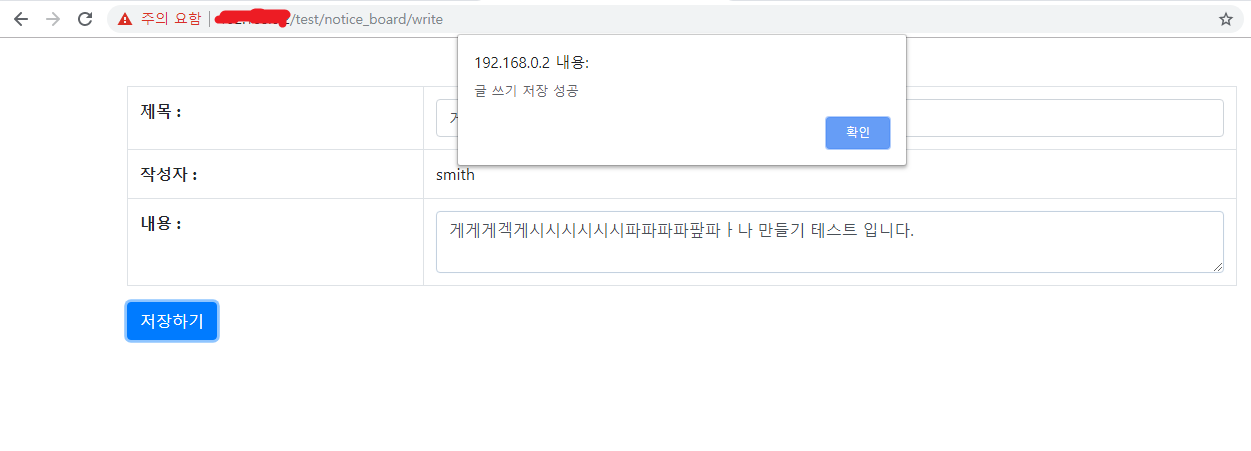
실행 화면

저장하기 버튼 클릭!!

글이 추가된 화면

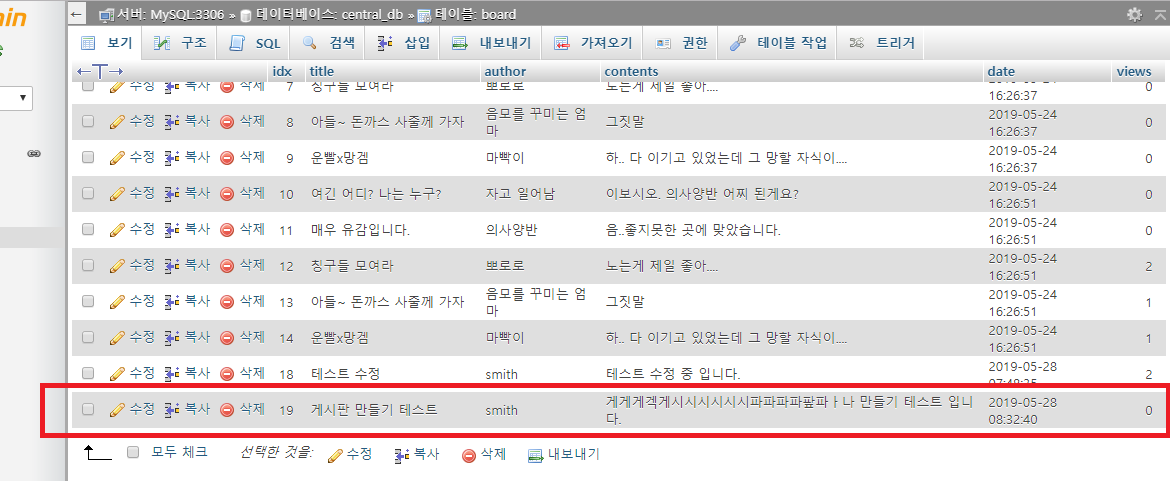
데이터베이스 확인

'WAMP > php' 카테고리의 다른 글
| wamp [회원 정보 수정] 기능만들기 (0) | 2019.05.30 |
|---|---|
| wamp [회원정보 아이디/비번 찾기] 만들기 (0) | 2019.05.30 |
| 게시판 만들기 3. 본인 글 수정/삭제 하기 (0) | 2019.05.28 |
| wamp 간단한 회원가입 기능 (feat. Ajax) (0) | 2019.05.24 |
| WAMP server -Login 기능(feat. Ajax) (0) | 2019.05.23 |