WAMP란?
Windows Apache Mysql PHP의 약자이다. 즉, 윈도우상에서 MYSQL과 PHP을 사용하는 아파치 웹 서버이다.
바로 설치 해보겠다.
wamp server 다운로드 링크
https://sourceforge.net/projects/wampserver/
WampServer
Download WampServer for free. A Windows Web development environment for Apache, MySQL, PHP databases. WampServer is a Web development platform on Windows that allows you to create dynamic Web applications with Apache2, PHP, MySQL and MariaDB. WampServer au
sourceforge.net
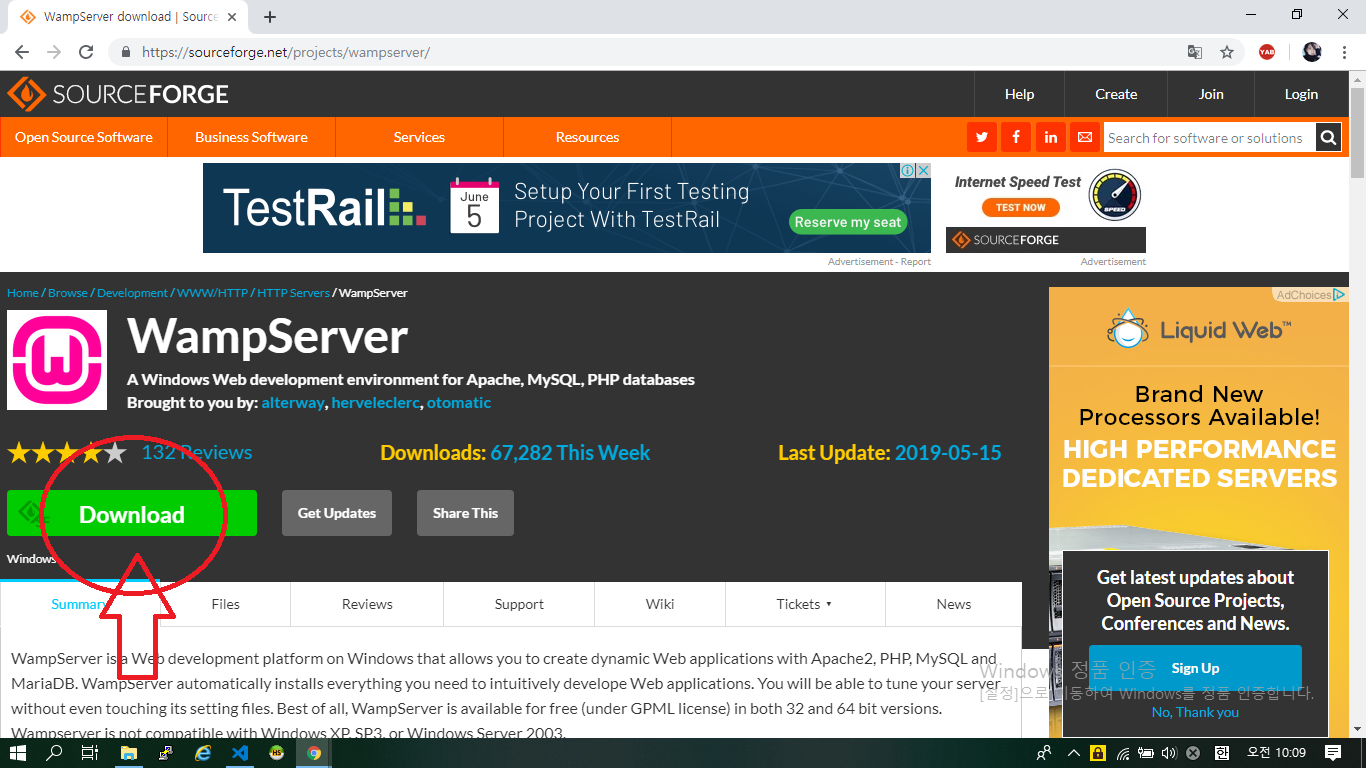
1. Download 클릭

2. exe 파일 실행

3. 언어 선택

4. 동의 체크 후 Next> 클릭

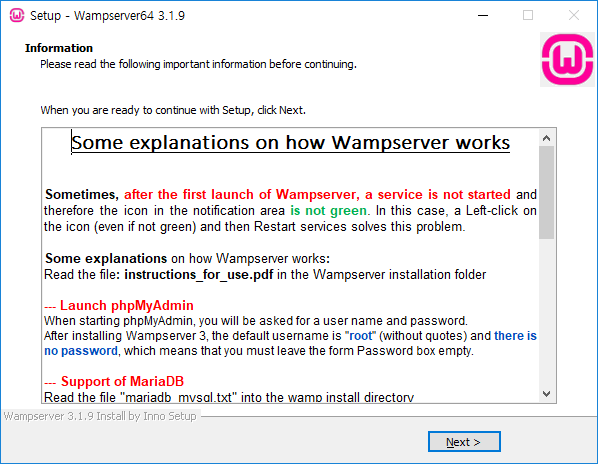
5. 대충 읽고 Next> 클릭

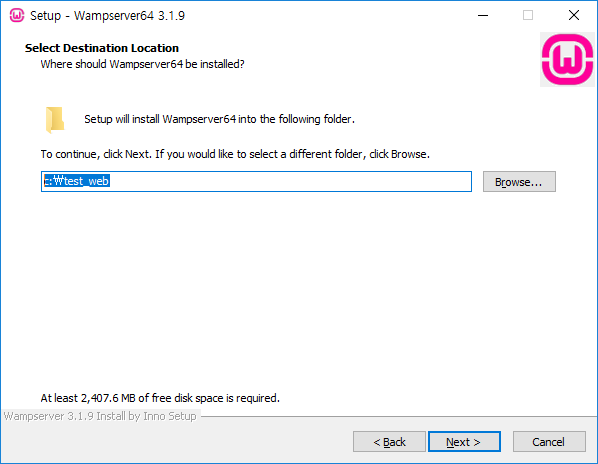
6. 필자는 이미 설치를 했기 떄문에 임의의 폴더로 경로를 설정했지만 상관 없으신 분들은
디폴트로 설정된 c:\wamp64를 건들지 않고 Next> 클릭하시면 됩니다.

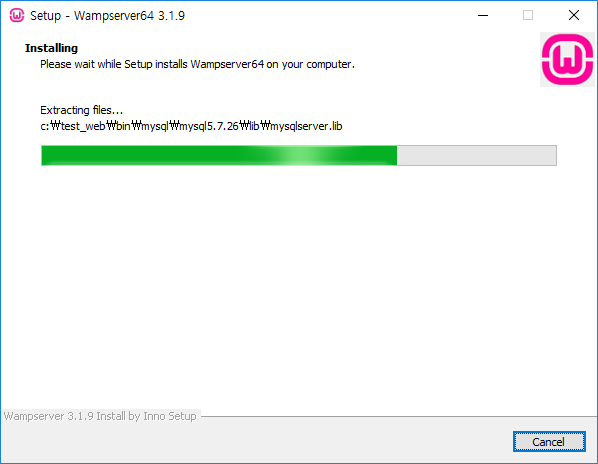
7. Install 클릭

설치중....

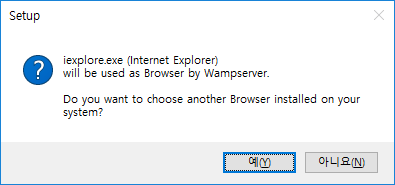
8. 인터넷 익스플로러가 아닌 다른 웹브라우저를 WampServer에서 사용하는 디폴트 웹브라우저로 지정하려면 예를 선택합니다. 저는 디폴트 웹브라우저를 크롬으로 설정 하겠습니다.


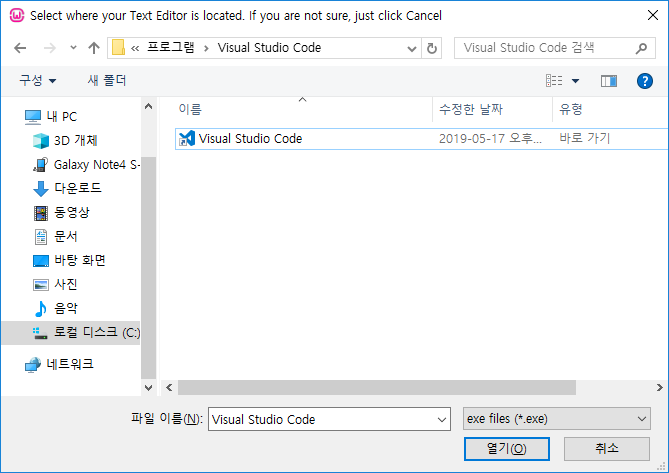
9. 노트패드가 아닌 다른 편집기를 WampServer에서 사용하는 디폴트 에디터로 지정하려면 예를 선택합니다. 저는 Visual Stdio Code를 할 겁니다.

10. 대충 읽고 Next> 클릭

11. Finish 클릭

12. 바탕화면에 설치된 wampserver64를 클리하여 실행 한다.
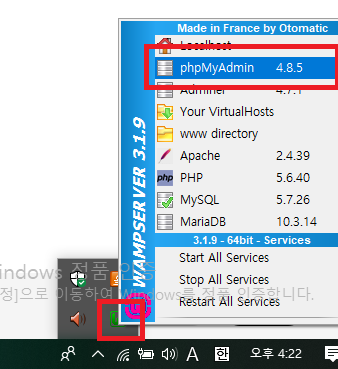
13. 우측 하단에 숨겨진 아이콘을 클릭해보면 아래와 같은 아이콘을 확인 할 수 있다.
(빨강색 아이콘 : 서버 중지 상태)
(주황색 아이콘 : 서버 로딩중)
(초록색 아이콘 : 서버 실행 상태)

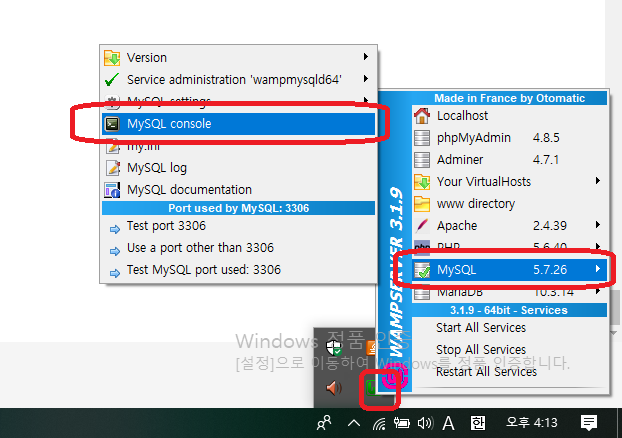
14. 아래와 같이 wamp서버 아이콘을 왼클릭하여 mysql을 클릭하고 mysql console을 선택한다.

15. 그리하면 아래와 같은 화면이 뜬다. 디폴드 사용자는 root이다. ok를 눌러준다.

16. 처음 mysql root 사용자의 비번은 읍다. 기냥 Enter를 눌러준다.

17. 접속 했으면 root 비번을 설정해 준다.
|
1
|
mysql> SET PASSWORD FOR root@localhost = PASSWORD("설정하고자 하는 비번입력");
|
이후 exit; 명령어로 mysql를 종료하고
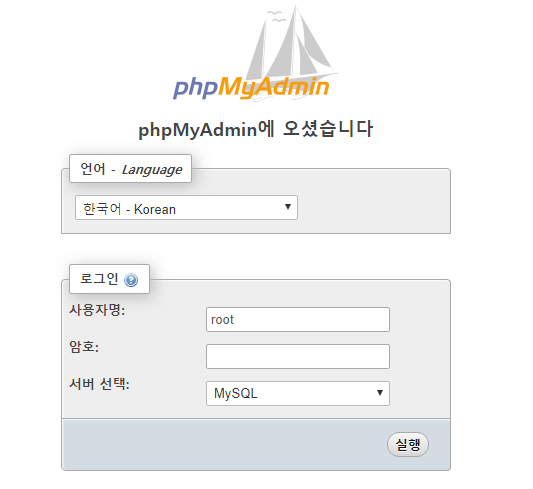
18. phpMyAdmind으로 접속 해보자.

19. 앞서 설정한 root의 비번을 입력 한다.

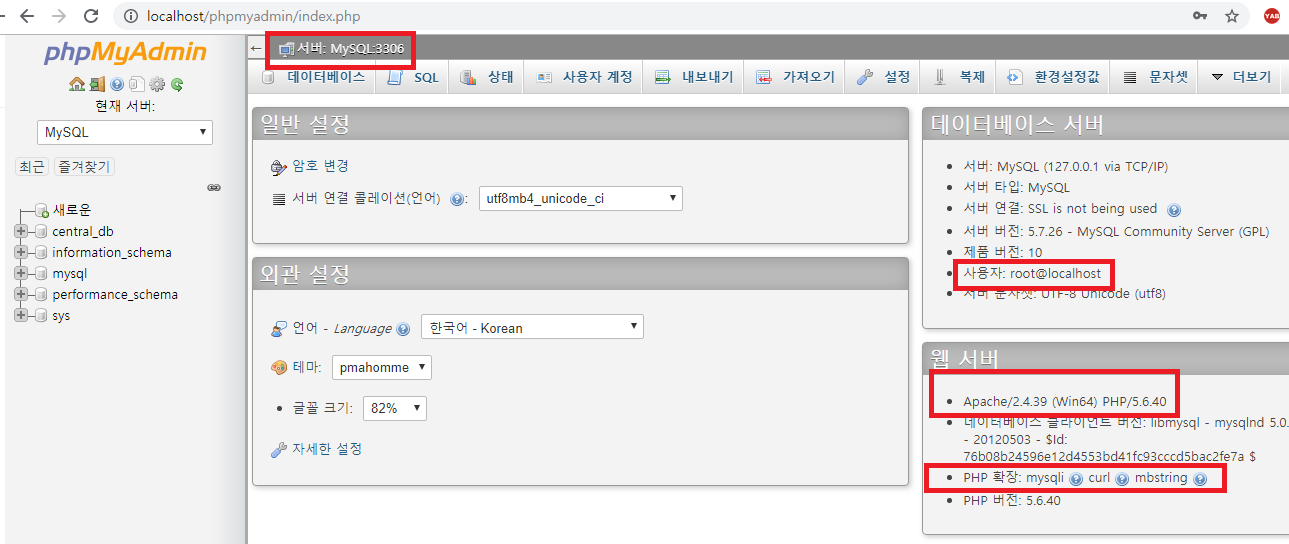
20. 빨강색으로 강조한 부분을 확인 해보자. mysql 포트번호, 사용자 등등...

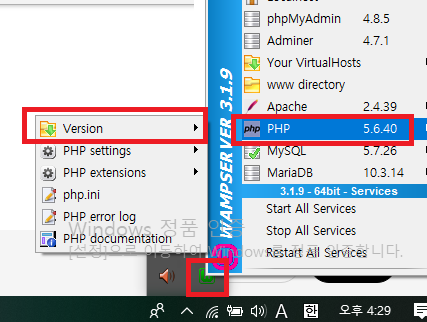
php 버전 변경 방법은 다음과 같다.