수정
[update_write.php]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
<?php
session_start(); //session 가져오기
//session에 데이터가 없다면 로그인 화면으로 GO
if (!isset($_SESSION['userID'])) {
header('Location : http://wamp서버ip주소:80/test/login/login');
}
$idx = $_GET['idx'];
?>
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="/test/js/bootstrap.js"></script>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>글 수정하기</title>
<link rel ="stylesheet" href="/test/css/bootstrap.css">
</head>
<!--php에서 html로 변수 가져오는 방법-->
<input type ="hidden" id = "index1" value="<?=$idx?>">
<script>
$(document).ready(function(){
$('#form_data').submit(function(e){
e.preventDefault();
$.ajax({
type : 'POST',
url : 'http://wamp서버ip주소:80/test/notice_board/update',
// serialize()뒤에 데이터 붙이는 방법
data : $(this).serialize() + "&index="+$('#index1').val(),
success : function(result){
if(result=="success"){
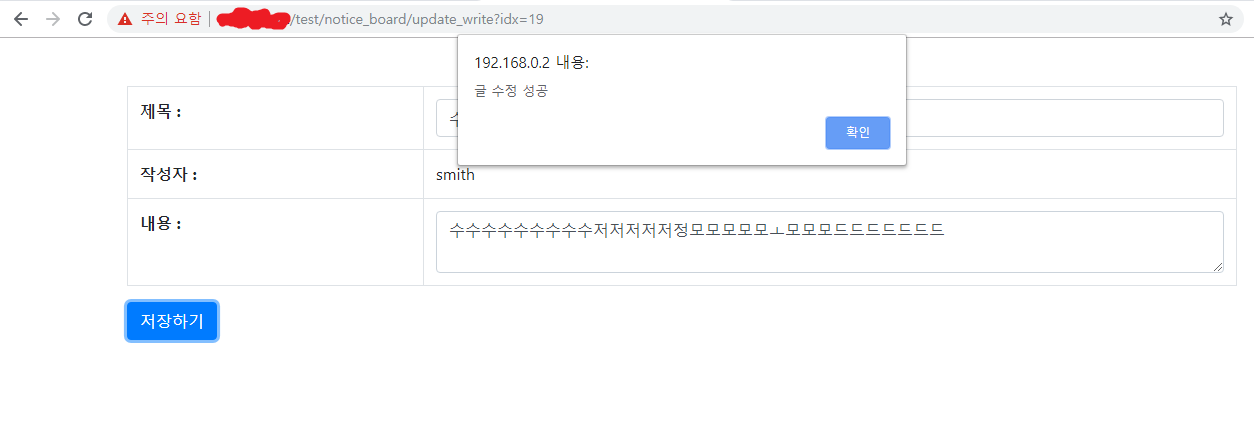
alert("글 수정 성공");
location.replace('http://wamp서버ip주소:80/test/main')
}else if(result=="Fail:save"){
alert("글 수정 실패...다시 시도 해주세요.");
}else if(result=="Fail:title"){
alert("제목이 없습니다. 제목을 입력하세요.");
}else if(result=="Fail:contents"){
alert("글 내용이 없습니다. 글 내용을 입력하세요.");
}
},
error : function(xtr,status,error){
alert(xtr +":"+status+":"+error);
}
});
});
});
</script>
<body>
<div class ="container">
<form id ="form_data" method ="POST">
<table class ="table table-bordered">
<thead>
<caption>글 수정하기</caption>
</thead>
<tbody>
<tr>
<th>제목 : </th>
<td><input type ="text" name = "title" id = "title" class="form-control" placeholder = "Enter your Title"></td>
</tr>
<tr>
<th>작성자 : </th>
<td><?php echo $_SESSION['userNAME'];?></td>
</tr>
<tr>
<th>내용 : </th>
<td><textarea cols="10" name = "contents" id = "contents" class="form-control" placeholder = "Enter your Contents"></textarea></td>
</tr>
</tbody>
</table>
<input type = "submit" class="btn btn-outline-primary" value = "저장하기">
</form>
</div>
</body>
</html>
|
[update.php]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?php
include "../connect_db.php";
session_start();
$title = $_POST['title'];
$contents = $_POST['contents'];
$name = $_SESSION['userNAME'];
$index = $_POST['index'];
// 제목하고 글 내용이 비어있는지 확인 후 insert 쿼리 실행
if($title == NULL){
echo "Fail:title";
}else if($contents == NULL){
echo "Fail:contents";
}else{
$datetime = date_create()->format('Y-m-d H:i:s');
$sql = "UPDATE board SET title = '$title', contents = '$contents' WHERE idx ='$index'";
$result = $db->query($sql);
if($result){
echo "success";
}else{
echo "Fail:save";
}
}
?>
|
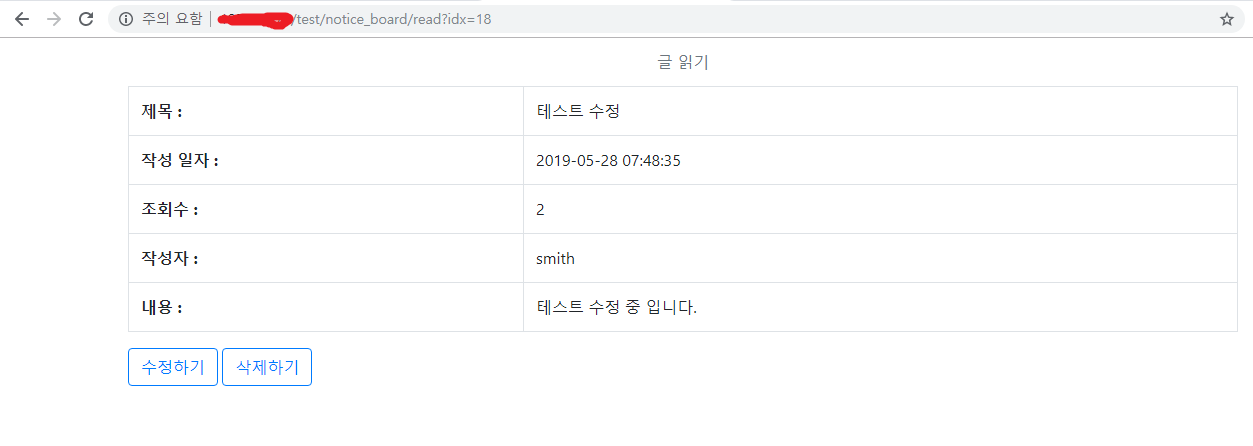
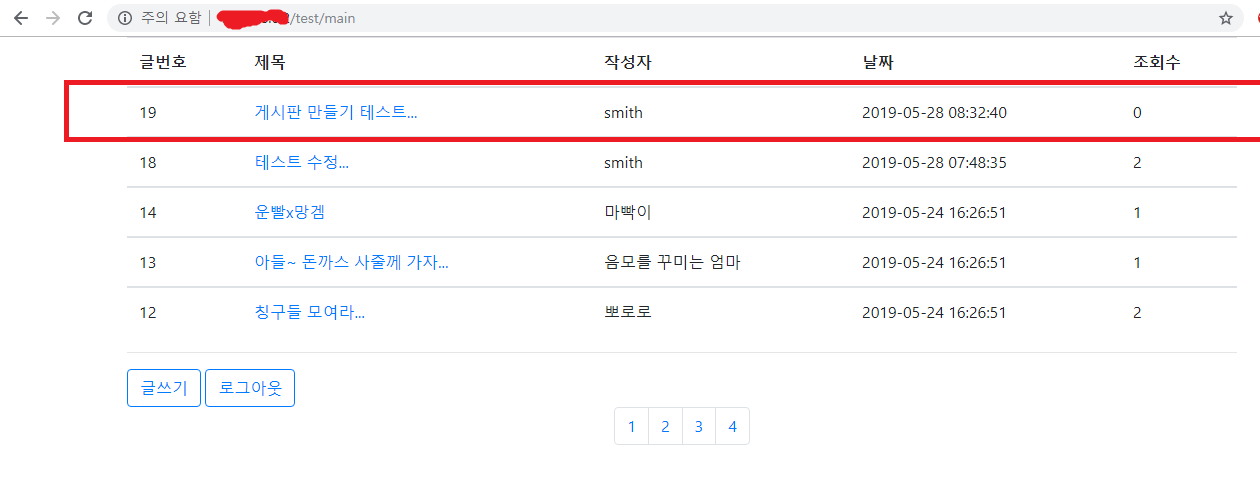
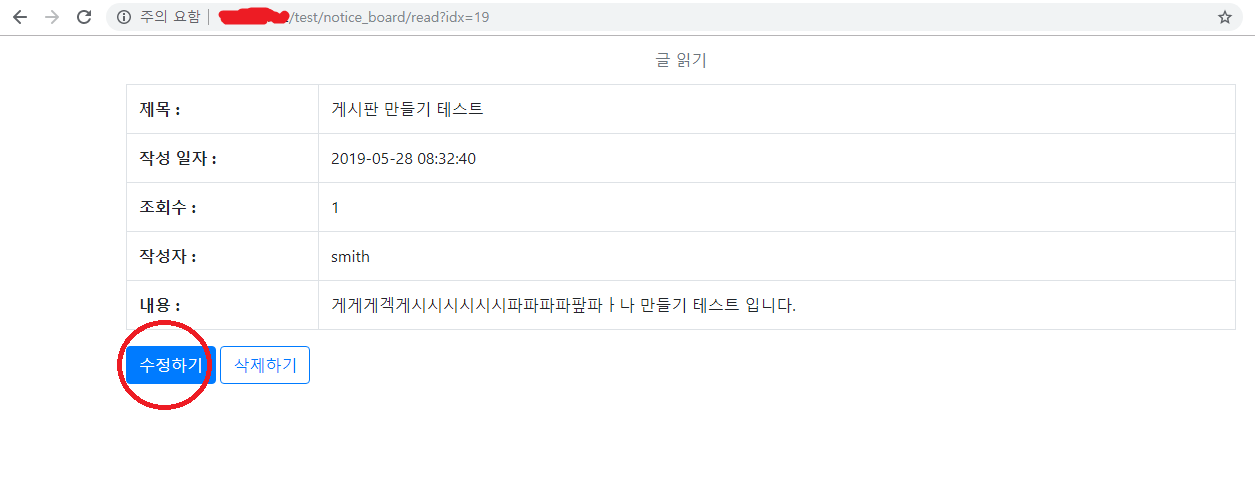
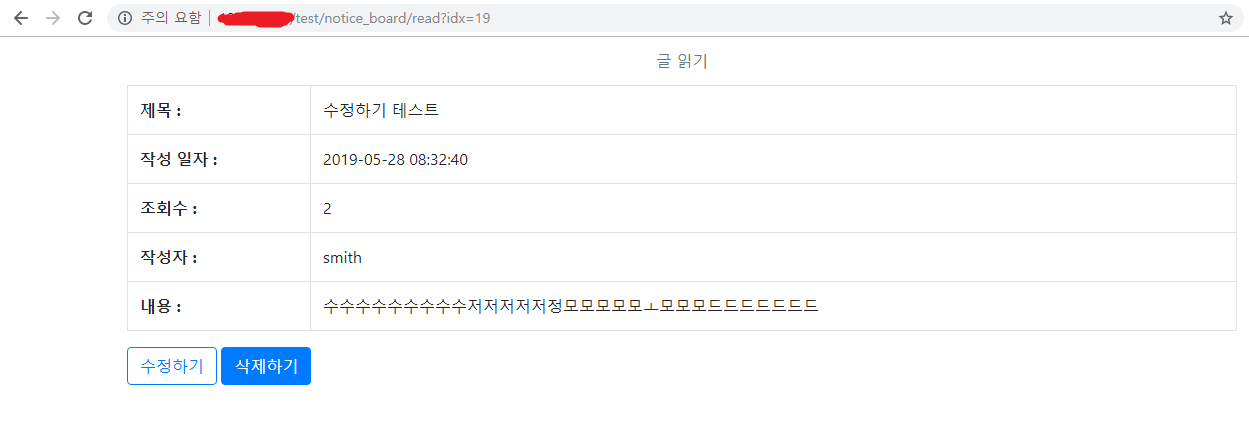
글 번호 19번 / 제목 게시판 만들기 테스트



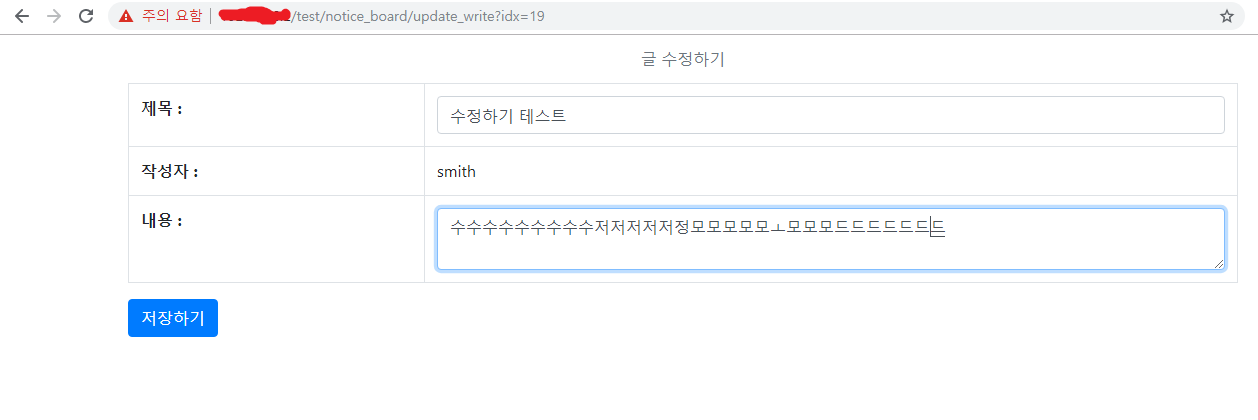
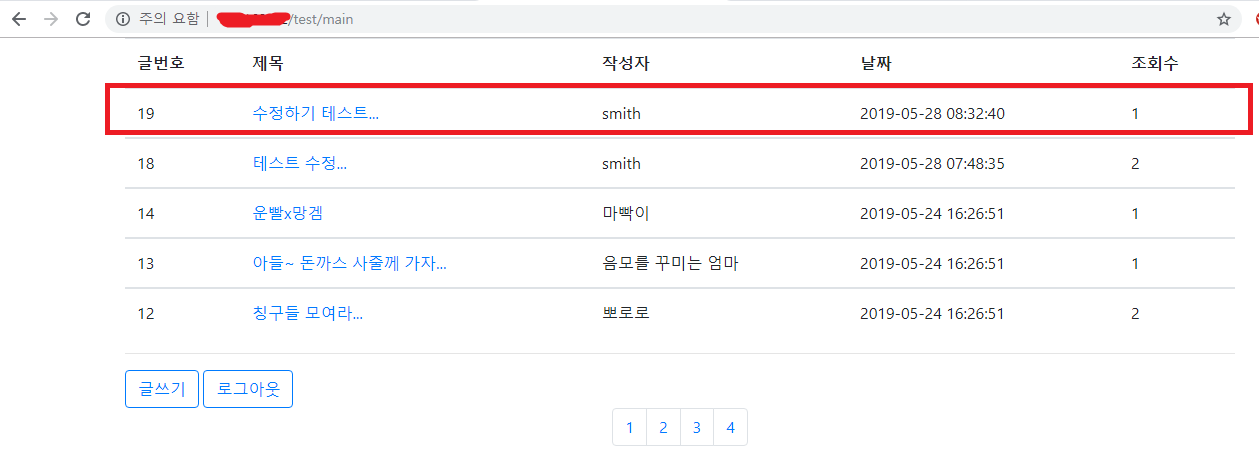
글 번호 19번 / 제목 게시판 만들기 테스트 ---------> 수정하기 테스트로 바뀜

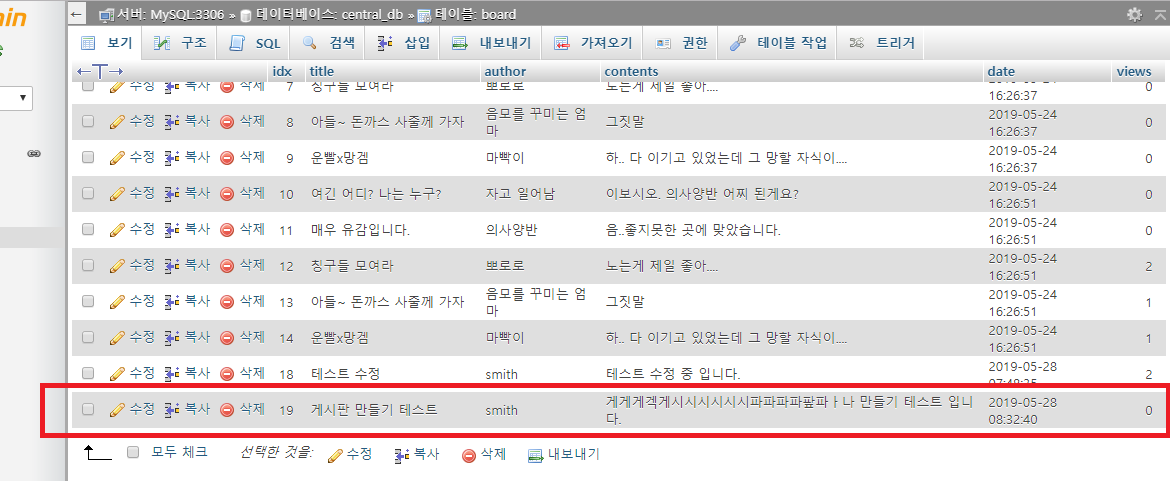
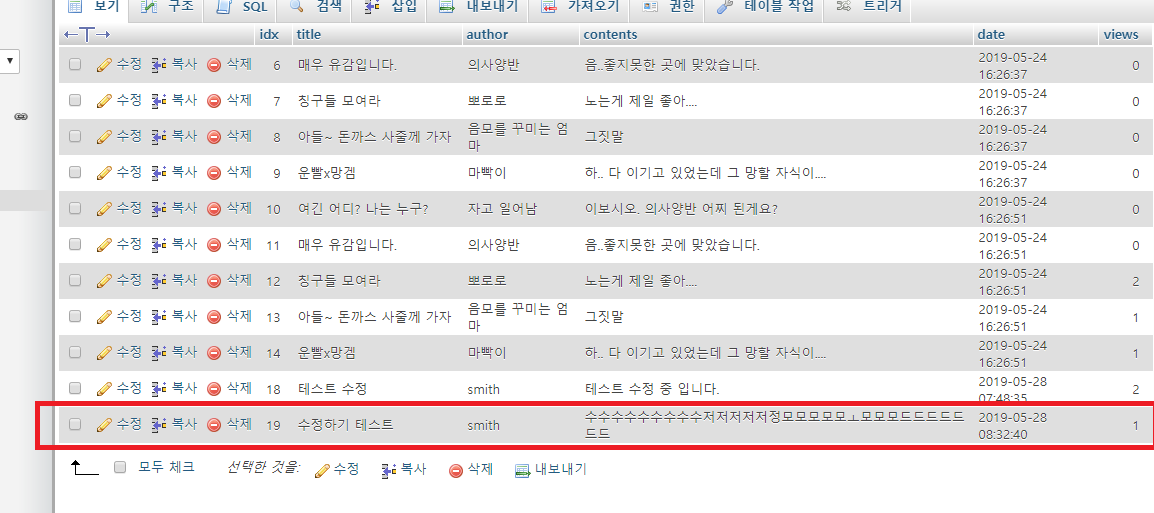
데이터베이스 확인

삭제
[delete.php]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<?php
include "../connect_db.php";
session_start();
//read.php에서 삭제하고자 하는 글 번호 받기
$index = $_POST['idx'];
//삭제 쿼리 문 실행
$sql = "DELETE FROM board WHERE idx ='$index'";
$result = $db->query($sql);
// 성공,실패 리턴
if($result){
echo "success";
}else{
echo "Fail:delete";
}
?>
|


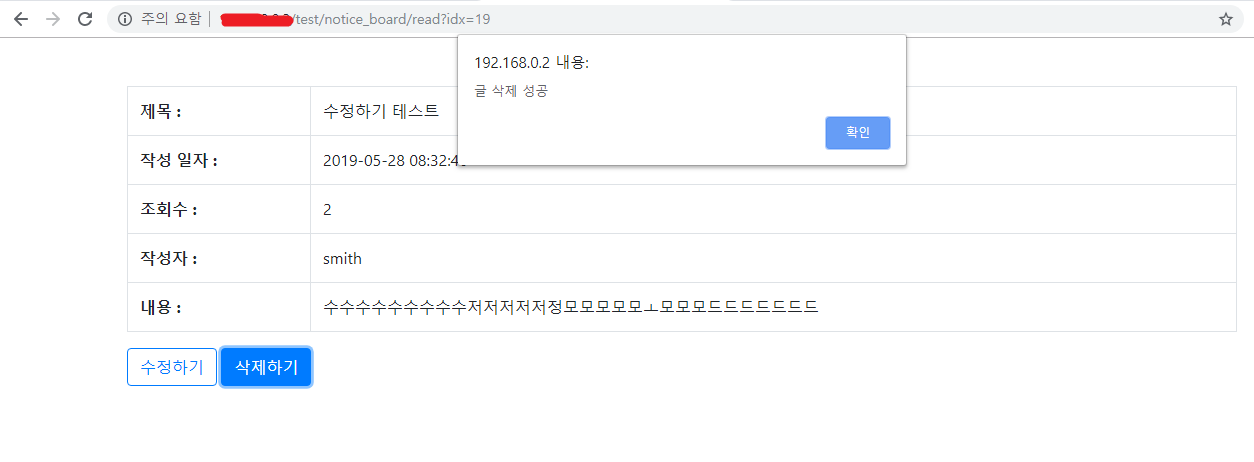
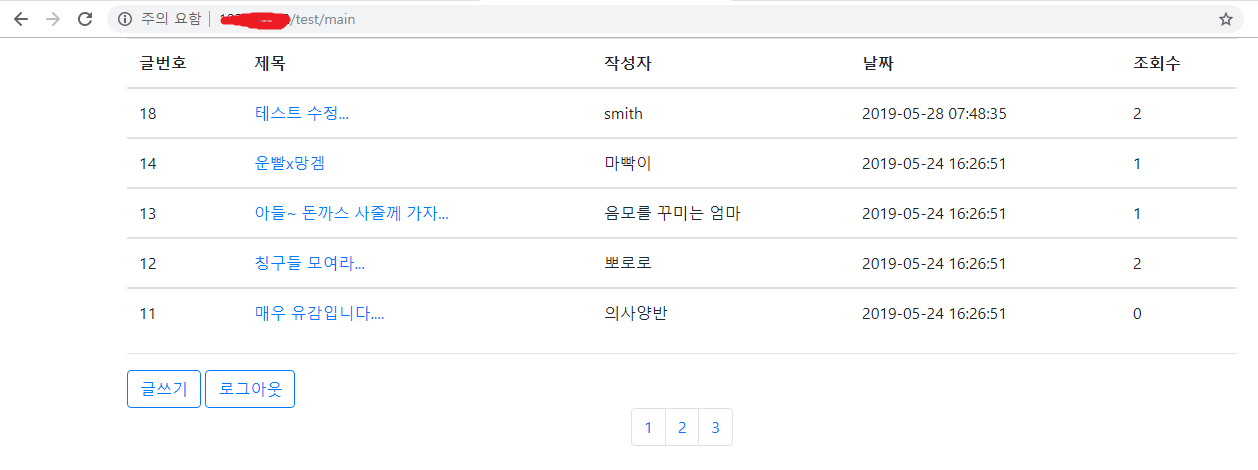
글 삭제 후 main 페이지로 이동됨

데이터베이스에서 19번 글이 사라진걸 확인 할 수 있다.

'WAMP > php' 카테고리의 다른 글
| wamp [회원 정보 수정] 기능만들기 (0) | 2019.05.30 |
|---|---|
| wamp [회원정보 아이디/비번 찾기] 만들기 (0) | 2019.05.30 |
| 게시판 만들기 2. 게시글 읽기/쓰기 (0) | 2019.05.28 |
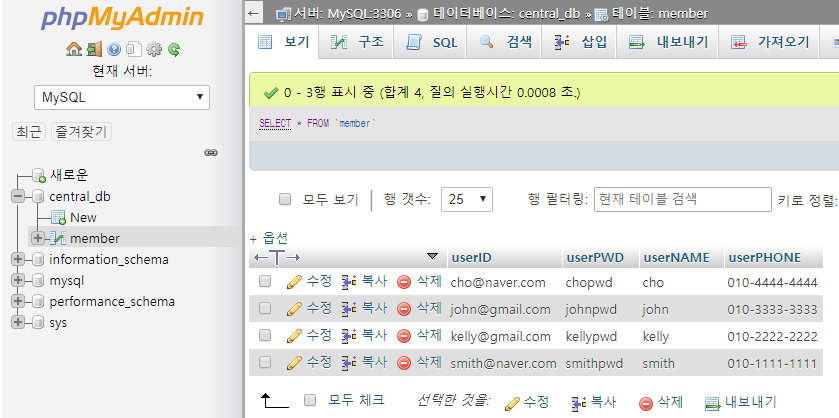
| wamp 간단한 회원가입 기능 (feat. Ajax) (0) | 2019.05.24 |
| WAMP server -Login 기능(feat. Ajax) (0) | 2019.05.23 |