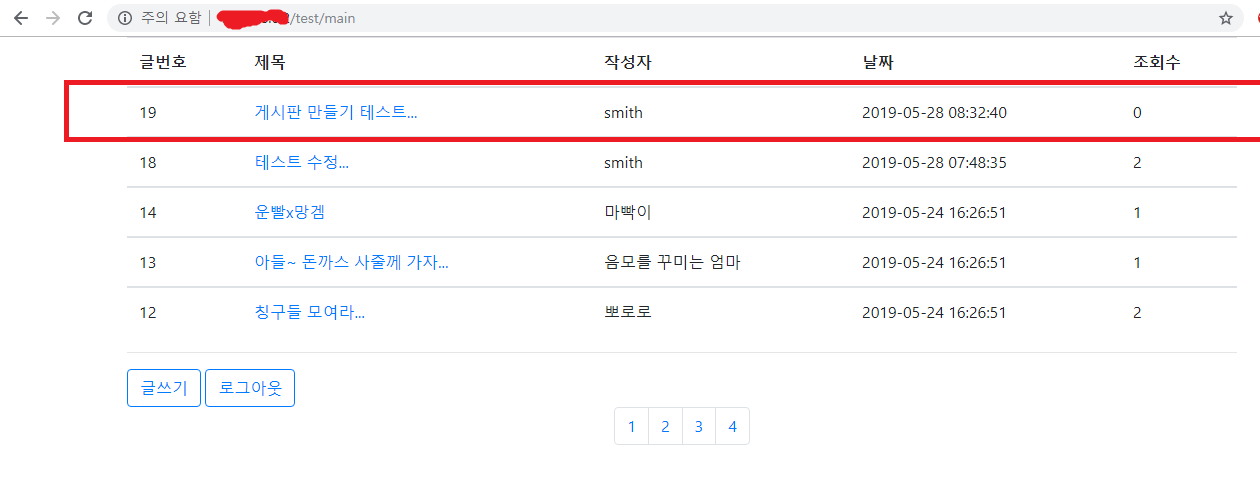
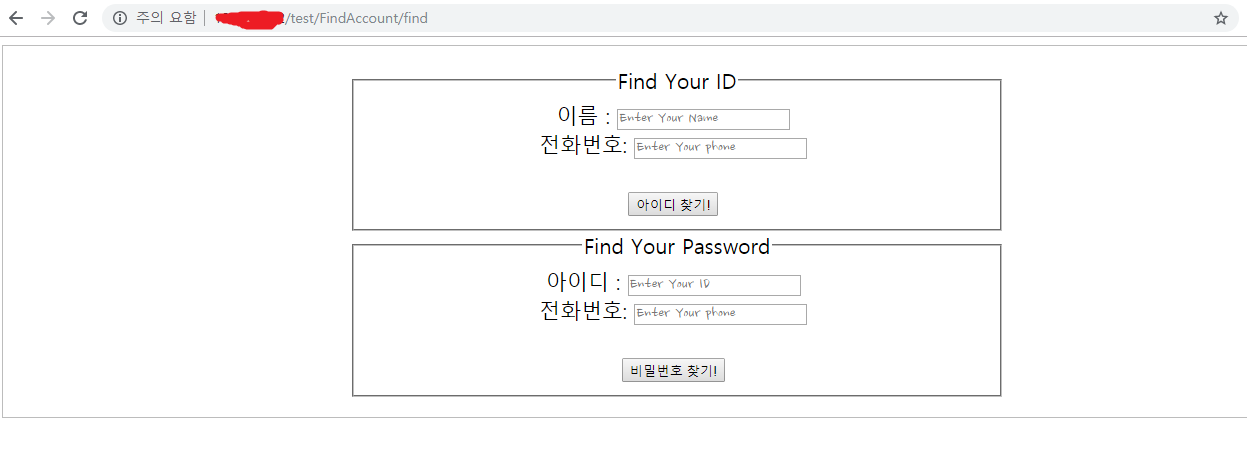
[웹 화면]

[find.html]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<!-- jQuery 사용 명시 -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<head>
<title>계정 찾기 페이지</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/test/css/login.css">
<link href="https://fonts.googleapis.com/css?family=Nanum+Brush+Script" rel="stylesheet">
</head>
<style>
#id_form{
font-size: 1.3em;
width: 50%;
display: inline-block;
}
#pwd_form{
font-size: 1.3em;
width: 50%;
display: inline-block;
}
</style>
<script>
function mysubmit(index){
<!--아이디 찾기-->
if(index == 1){
<!--이름을 입력하지 않았다면-->
if($('#name').val()==""){
alert("이름을 입력하세요.");
<!--전화번호를 입력하지 않았다면-->
}else if($('#phone1').val()==""){
alert("전화번호를 입력하세요.");
}
<!--서버로 폼 데이터 보내기-->>
$('#id_form').submit();
<!--비번 찾기-->
}else if(index ==2){
if($('#id').val()==""){
alert("아이디를 입력하세요.");
}else if($('#phone2').val()==""){
alert("전화번호를 입력하세요.");
}
$('#pwd_form').submit();
}
}
</script>
<body>
<div id="loginer">
<form id = "id_form" action="/test/FindAccount/FindLook" method="POST">
<fieldset>
<legend>Find Your ID</legend>
이름 : <input type="text" id ="name" name ="data" placeholder="Enter Your Name">
<br>
전화번호: <input type="text" id ="phone1" name ="phone" placeholder="Enter Your phone">
<br><br>
<input type="hidden" value="0" name = "check"><!--서버에서 아이디 찾기인지 비번찾기 인지 구별하기 위한 속성-->
<input type="button" value="아이디 찾기!" onclick="mysubmit(1)">
<br>
</fieldset>
</form>
<form id = "pwd_form" action="/test/FindAccount/FindLook" method="POST">
<fieldset>
<legend>Find Your Password</legend>
아이디 : <input type="text" id ="id" name ="data" placeholder="Enter Your ID">
<br>
전화번호: <input type="text" id ="phone2" name ="phone" placeholder="Enter Your phone">
<br><br>
<input type="hidden" value="1" name = "check">
<input type="button" value="비밀번호 찾기!" onclick="mysubmit(2)">
<br>
</fieldset>
</form>
</div>
</body>
</html>
|
[FindLook.php]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<?php
include "../connect_db.php";
// find.html에서 넘어온 데이터 받기
$value=$_POST['data'];
$phone=$_POST['phone'];
$i=$_POST['check'];
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>계정 찾기</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel ="stylesheet" href="/test/css/bootstrap.css">
<link href="https://fonts.googleapis.com/css?family=Nanum+Brush+Script" rel="stylesheet">
</head>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="/test/js/bootstrap.js"></script>
<body>
<?php
// 아이디 찾기
if($i == 0){
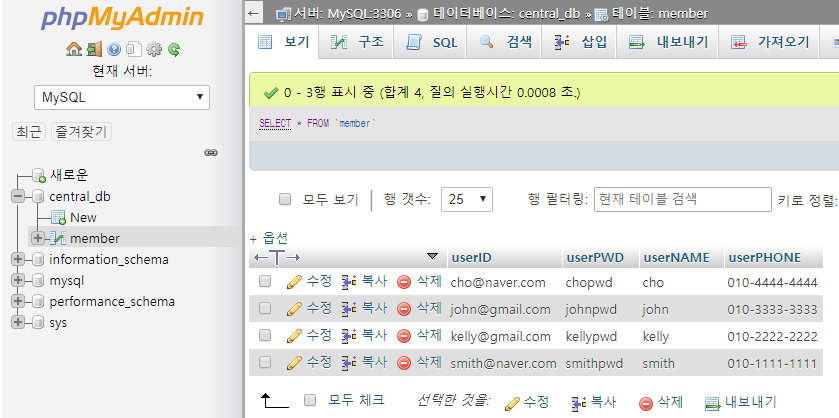
$sql = "select userID from member where userNAME ='$value' and userPHONE = '$phone'";
$result = $db->query($sql);
if($result->num_rows==1){
$row=$result->fetch_array(MYSQLI_ASSOC);
echo "찾고자 하는 아이디는...",$row['userID'],"입니다.";
}else{
echo "이름 또는 전화번호를 잘못 입력하였습니다.";
}
// 비밀번호 찾기
}else if($i == 1){
$sql = "select userPWD from member where userID ='$value' and userPHONE = '$phone'";
$result = $db->query($sql);
if($result->num_rows==1){
$row=$result->fetch_array(MYSQLI_ASSOC);
echo "찾고자 하는 비밀번호는...",$row['userPWD'],"입니다.";
}else{
echo "아이디 또는 전화번호를 잘못 입력하였습니다.";
}
}
?>
</body>
</html>
|
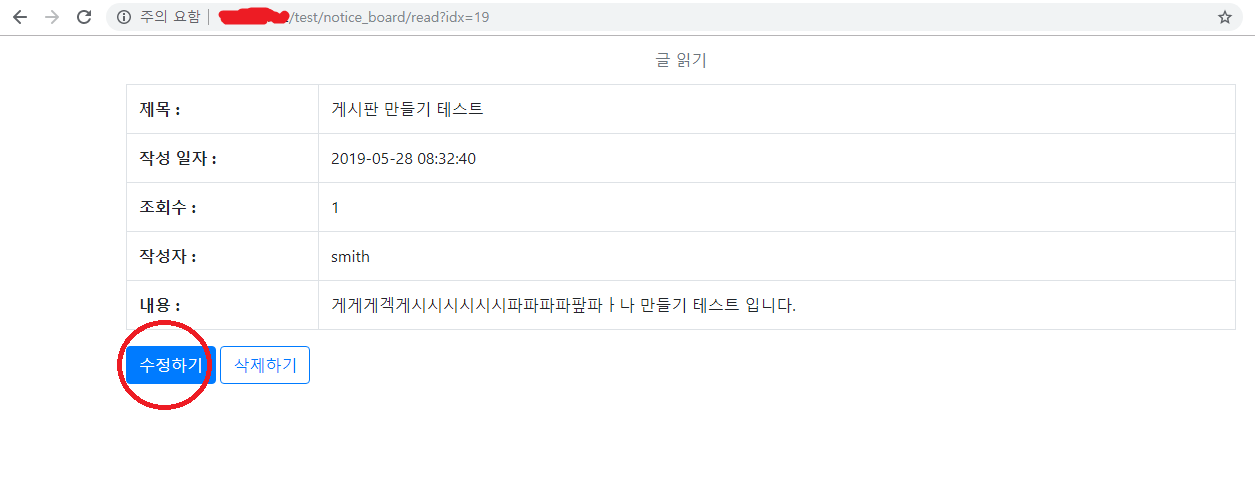
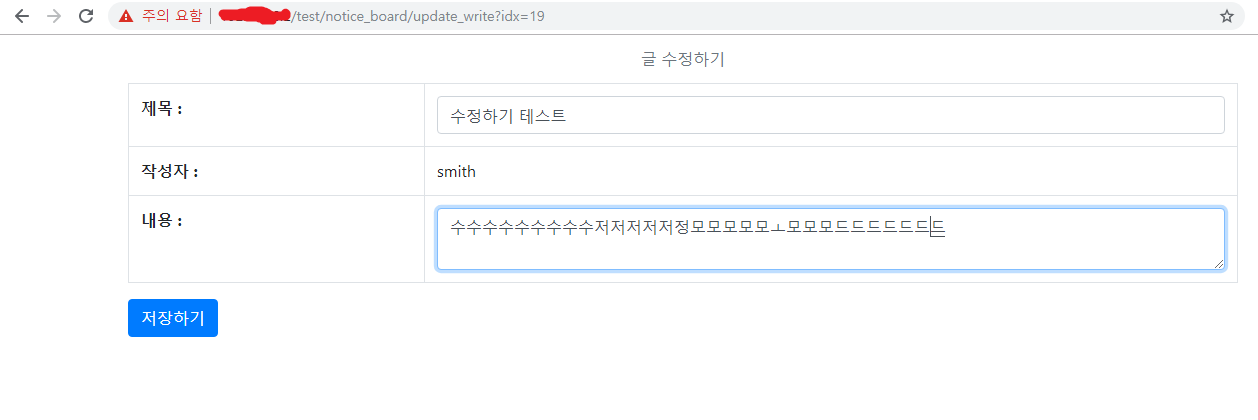
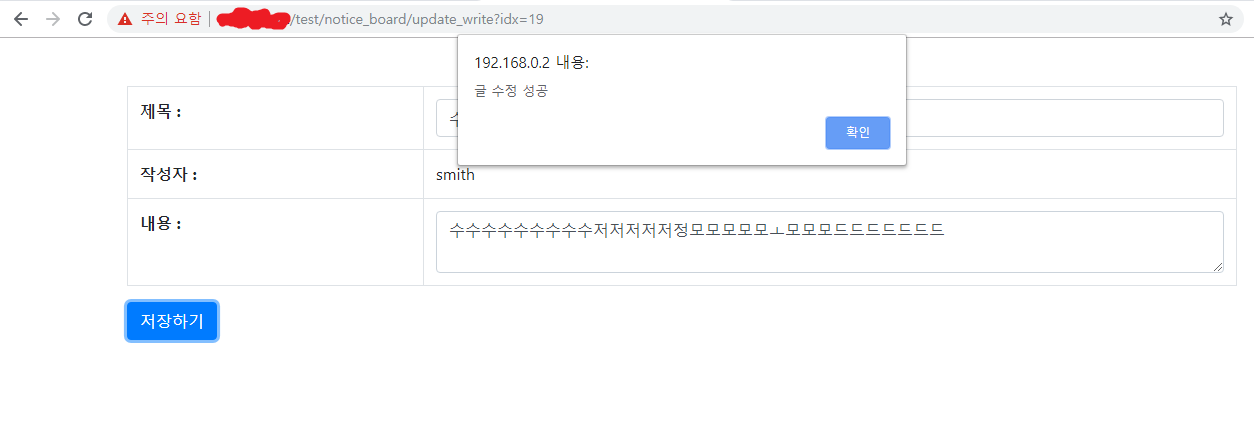
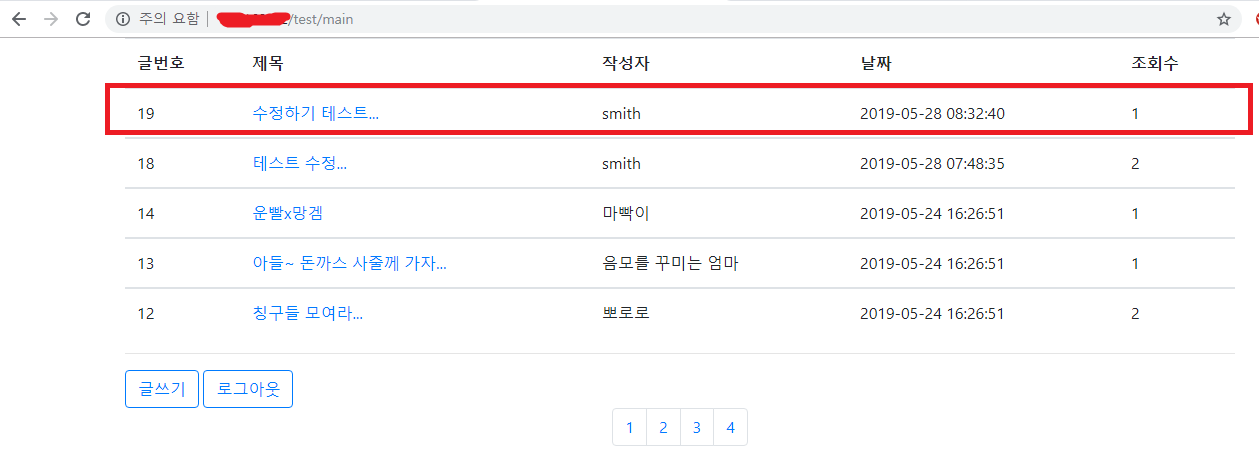
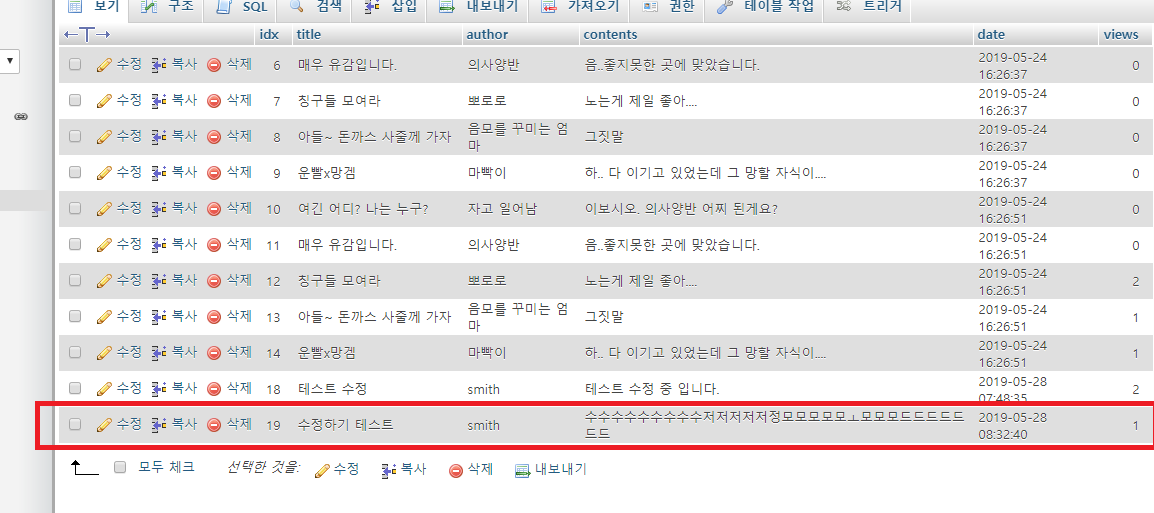
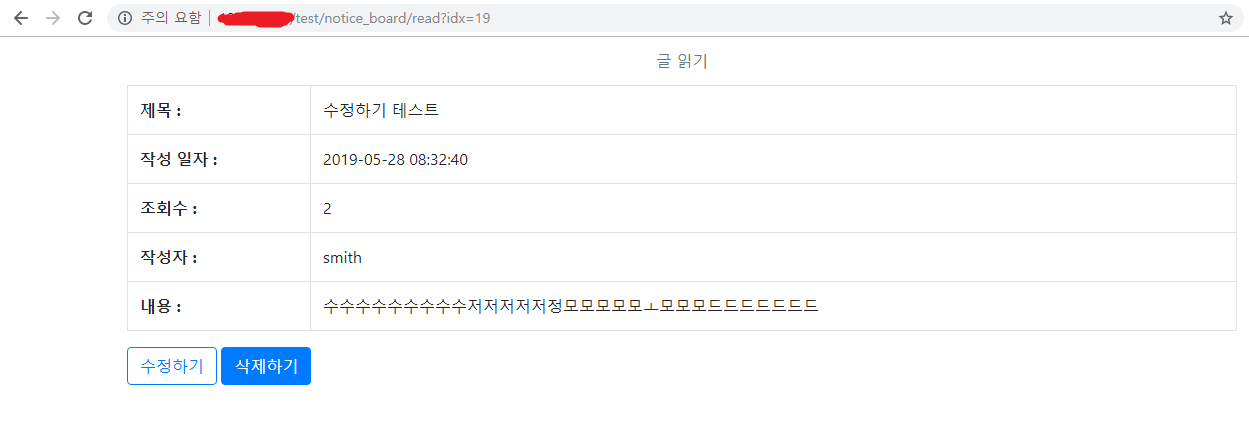
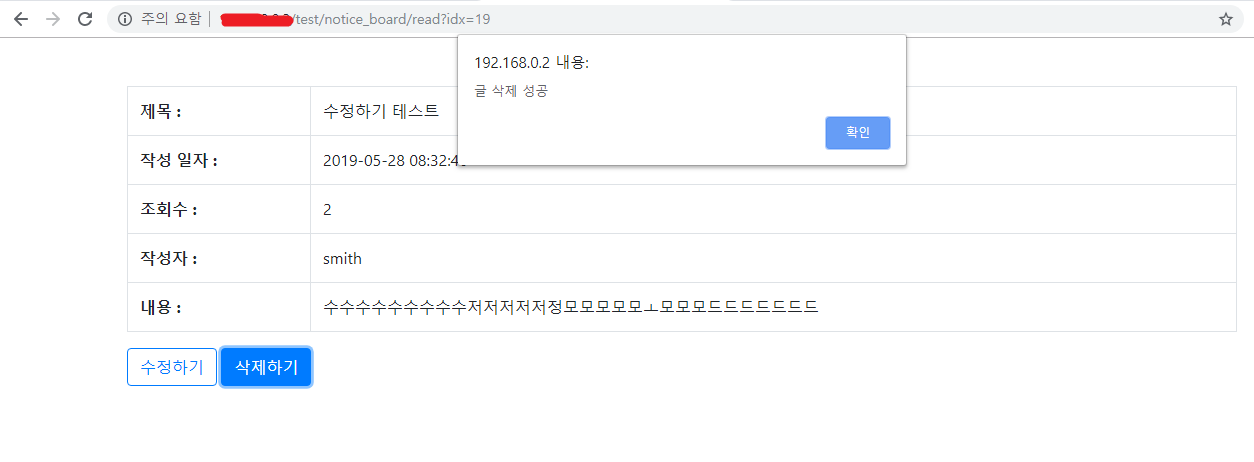
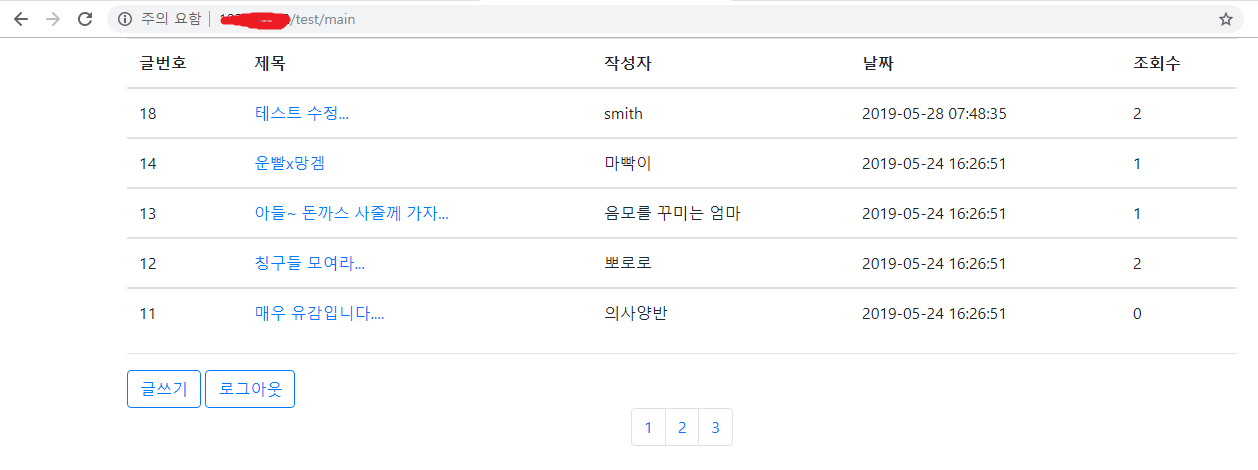
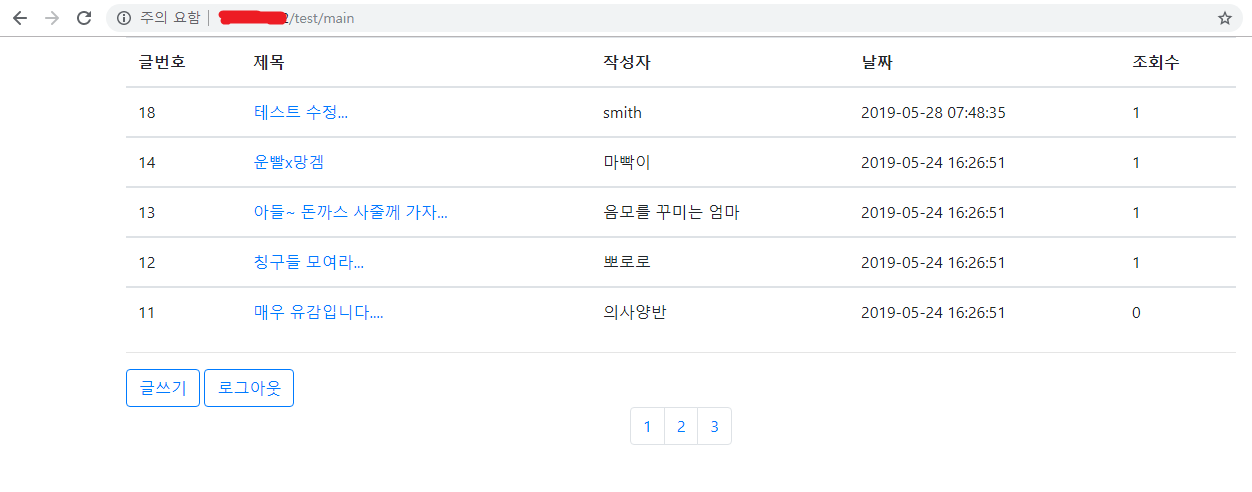
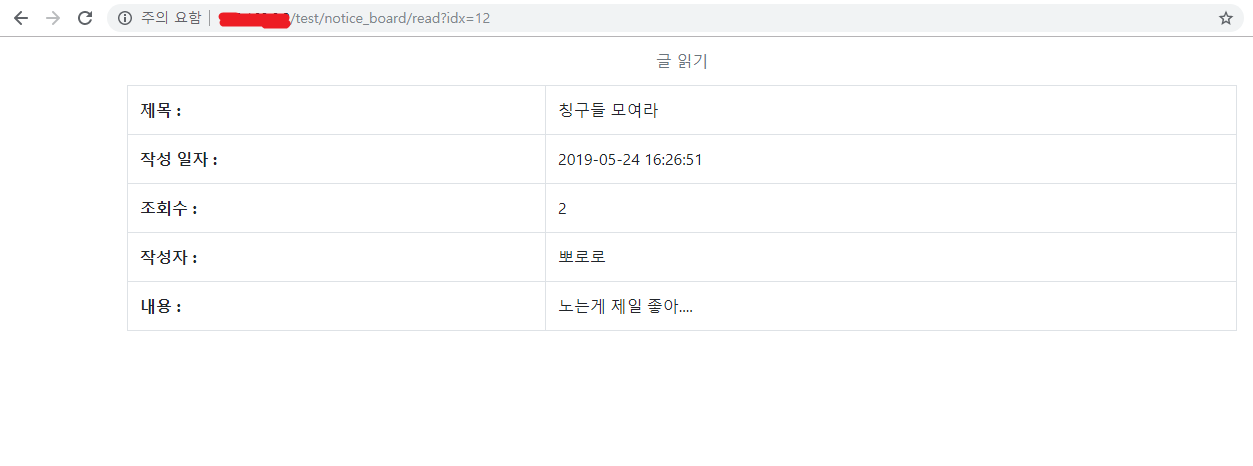
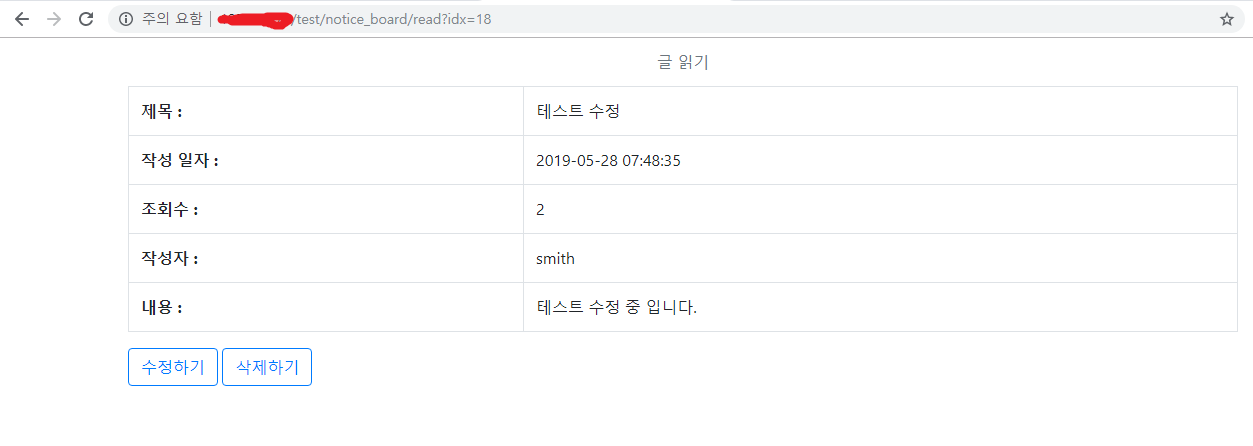
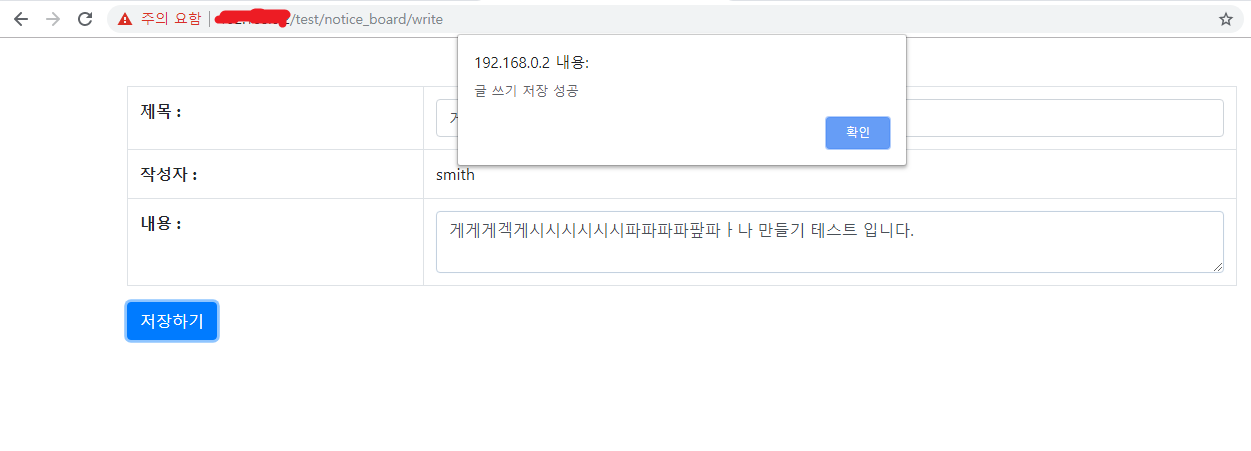
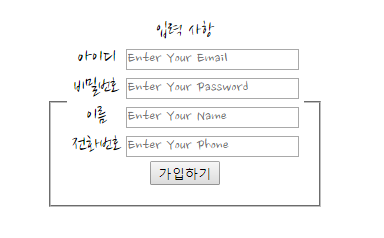
실행화면
'WAMP > php' 카테고리의 다른 글
| 로그 파일 생성 (0) | 2019.08.28 |
|---|---|
| wamp [회원 정보 수정] 기능만들기 (0) | 2019.05.30 |
| 게시판 만들기 3. 본인 글 수정/삭제 하기 (0) | 2019.05.28 |
| 게시판 만들기 2. 게시글 읽기/쓰기 (0) | 2019.05.28 |
| wamp 간단한 회원가입 기능 (feat. Ajax) (0) | 2019.05.24 |